Un piccolo/grande tip su #Flutter: c’è un errore che vedo fare sempre (anche in corsi o articoli online) quando si tratta di effettuare chiamate a delle API ed il relativo parsing della risposta (funzionalità non proprio secondaria nel 90% delle app).
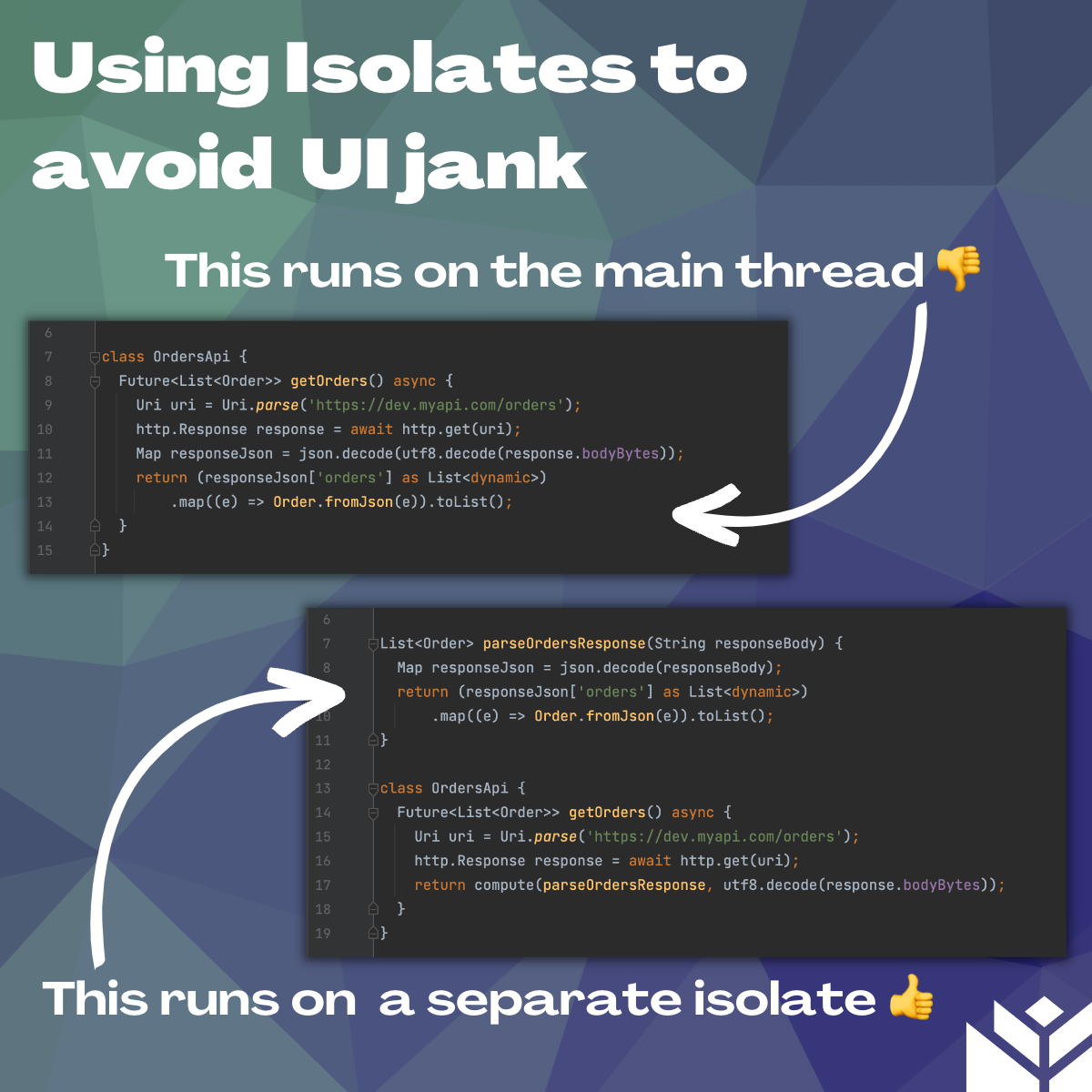
Di default il tutto avviene sul thread principale, lo stesso che si occupa di aggiornate la UI: se il parsing è particolarmente oneroso (magari un elenco di elementi con molti attributi) rischiamo di bloccare per troppo tempo il thread principale e skippare dei frame. Risultato, UI scattosa ?.
La soluzione è rapida ed indolore: spostare il parsing su un #isolate dedicato, in questo modo il thread principale resta libero e la nostra UI sarà agile e scattante ?.
Sono quelle piccole cose che se sommate alla fine fanno la differenza tra un prodotto meh e uno ben fatto ?